使っているテーマで既にjQueryが使われていた場合の対処法

ちょっと動的なデザインを使おうと思ったら、じゃあjQueryで〜みたいな話になることはまだ多い。
このブログでは、id:c-miyaさん作の、ZENO-TEALを導入しているのだが、まぁさすがにデフォルトのまま使うってわけにもいかず(全体的な部分は最高だけど、細かい部分で手を入れたかった)、細かい部分を絶賛修正中。
そこで先日、とあるデザインを実現したくて、jQueryを併用するプラグインを導入しようと思ったのだが、上手く動かない。
なぜだ!?
実現したかったデザイン
実現したかったデザインは、横からにゅっと出てくるグローバルナビゲーション。
調べると、Top position. - Drawerがなかなかいい感じで導入も手軽そうだったのでコイツを導入しようとしていた。
手順としては簡単で、
- CDNから必要なjs、cssの読み込み
- 設定したいデザインのHTMLを実装
- jQueryで発火
ただこれだけだ。実装部分に関しては、基本的に公式サイトのそのままで問題ないので、エンジニアじゃない方でも導入は簡単だと思う。※ここでは細かい導入方法は割愛する
動かない原因はjQueryの重複読み込みだった
そう、簡単な、はずだった。
でも、にゅっと出てこない。タイプミスかと思って何回かコピペし直したが、動かない。jQueryが発火しなかった。エラー吐いてやがった。コピペでOKのはずなのに、、この嘘つき野郎!
とまぁ怒りはそこそこにしておいて、実はこういう経験実は前にもあって、「jQueryが複数読み込まれているのでは?」という推察をした。
結果を言うと、まさにそれ。ビンゴだった。

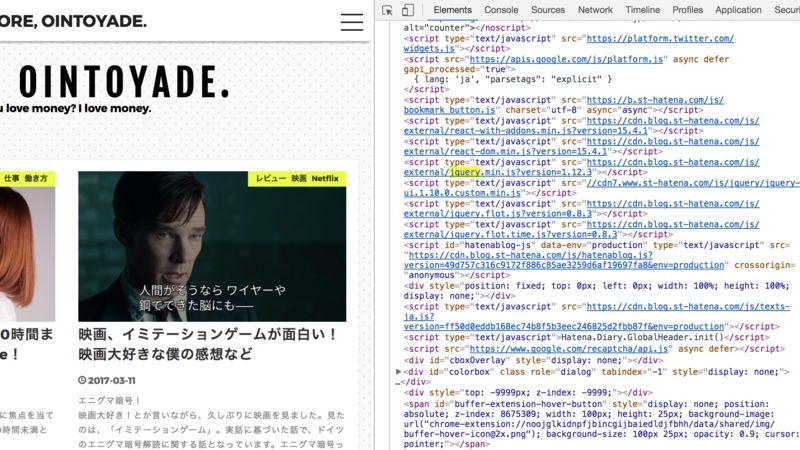
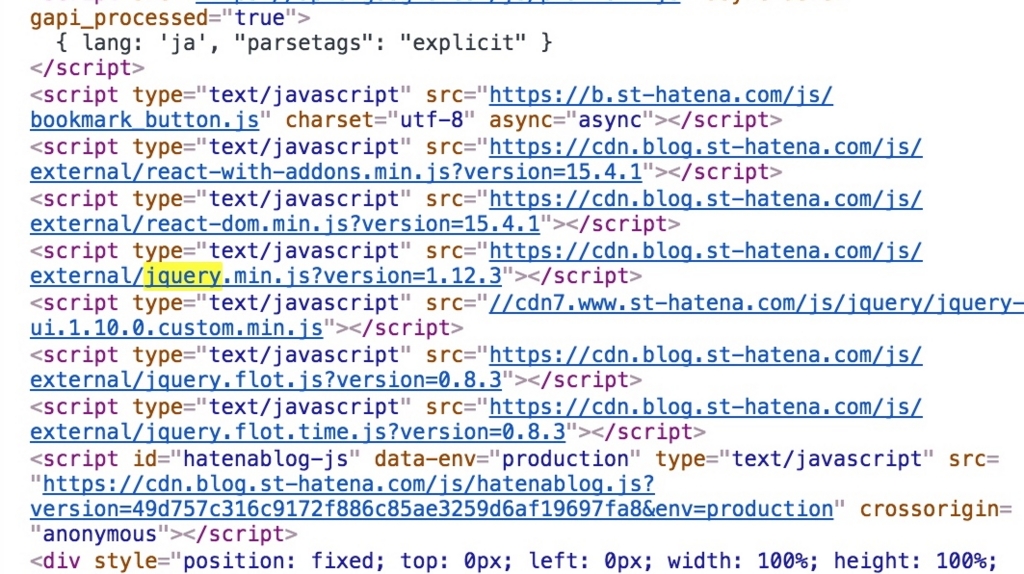
おかわりいただけるだろうか。
画像中央に注目していただきたい。
なんだこのjQueryは。
僕はこんなもの読み込んでいない。つまり、テーマ側で使われているんだ(多分)。
で、最も簡単な方法として、このjQueryの読み込み位置を変えるか、僕が設置したいプラグインをコイツより下に読み込ませるかなのだけど、既にそこに鎮座しているコイツは、僕の手の届かないところにある。
さて、どうするか。
回避策
でも世の中逃げ道はいくらでも用意されているものだ。
(良くないけど)ページに複数のjQueryを読み込む。 - Qiita
まぁ良くないらしいけど。まぁ、普通はこういう無理なことはしないもんね。
結果として、以下の実装で逃げ切ることが出来た。ありがとう、Qiitaの人。
<!-- drawer.css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.1/css/drawer.min.css">
<!-- jquery & iScroll -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/iScroll/5.1.3/iscroll.min.js"></script>
<!-- drawer.js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.1/js/drawer.min.js"></script>
<script>
var jq1113 = jQuery.noConflict(true);
jq1113(document).ready(function() {
jq1113('.drawer').drawer();
});
</script>
ポイントとしては、jQuery.noConflict(true)。これで重複に読み込んでもいい感じに回避してくれるっぽい。SUGEEEEEEEEEEE!!
おわりに
はてなは「自分で触れない」っていう部分が結構多いのがデメリットとして挙げられることが多いけど、「制約の中で可能な限り仕様に近い挙動を実現する」っていうのはエンジニアの得意領域なので、まぁ、こんなデメリットは屁でもないですね。
そいぎんた!